В общем как-то вечером, от нечего делать, я начал играться с неофициальным api для ЯМ. И на удивление понял, что в общем-то, там есть весь базовый функционал и он работает хорошо, поэтому можно что-то и придумать с ним.
Так я начал двигаться в направлении создания своего музыкального клиента и раз пошла такая тема, решил всё это дело обернуть в ElectronJS, так как уже давно хотел что-то сделать на нём.
Протестировав и поняв как работает api, я принялся делать оболочку и в какой-то момент подумал - "На CSS+HTML что только не делают, скорей всего даже Winamp уже перерисовали. Нужно погуглить".
Так я наткнулся на проект Webamp. Это уже полностью готовый winamp на веб-стеке, который может даже музыку проигрывать. Поняв, что всё уже по сути готово и нужно просто соединить две этих "технологии", я принялся за дело.
Ага, просто... Как же. В общем, намучившись как следует, мне всё-таки удалось объединить всё и запустить.
А потом началась "кроссплатформенная" разработка, так как у меня нет Mac, пришлось через виртуальную машину его запускать и работать в 15 фпс. То ещё удовольствие, скажу вам...
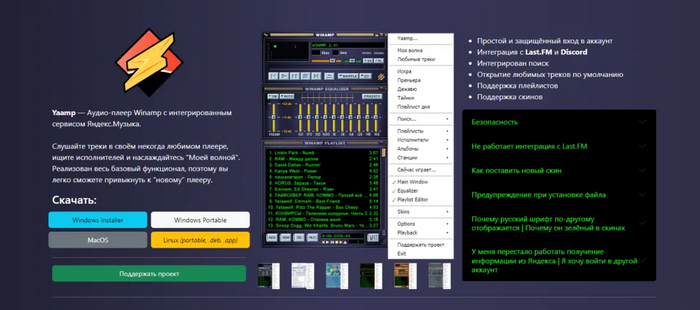
По итогу у меня всё вышло и получился проект Yaamp.
Простой и защищённый вход в аккаунт
Интеграция с Last.FM и Discord
Интегрирован поиск
Открытие любимых треков по умолчанию
Поддержка плейлистов
Поддержка скинов
Сделал версии для Windows, Mac и Linux.
Скачать можно на официальном сайте: https://yaamp.ru/