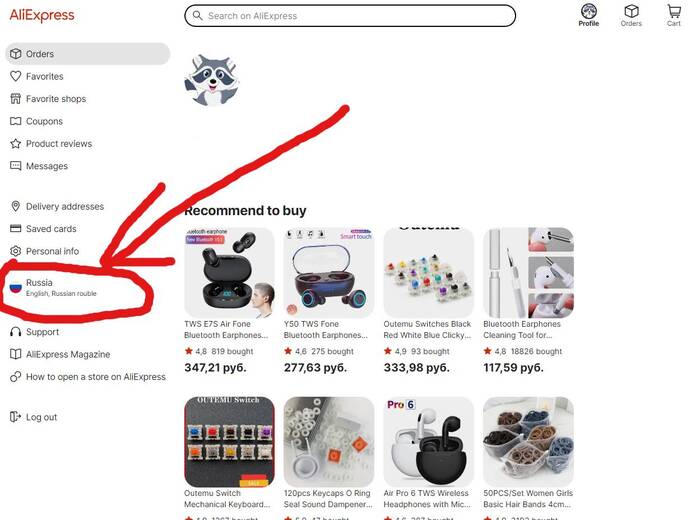
Есть другой простой способ (всего лишь один раз надо стукнуть в бубен) и как мне кажется работает немного лучше (уточню: как на рос. IP будет работать - я не знаю). Понадобилось мне использовать com версию сайта. Перейти с ru на com путем изменения валюты и страны вообще не представлялось возможным, как и у всех редиректило обратно на ru версию.
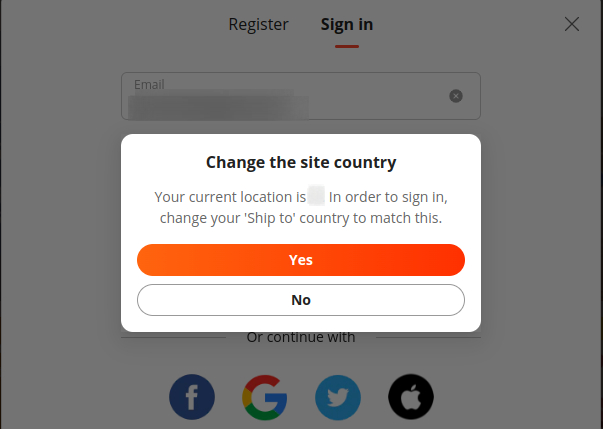
Сначала было достаточно удалить все данные ru и com сайтов из браузера (куки, кэш, локальное хранилище и т.д.) далее зайти на com версию и все работало. Но через некоторое время и это перестало работать. Начало появляться такое сообщение:
Причем это сообщение появлялось до того, как я вводил пароль, т.е. я только ввожу email и сразу это сообщение. Если нажать "No" то авторизацию тупо не работает, если нажать "Yes" - привет ru сайт. Если авторизироваться через Google (у меня акк там), то все-равно появлялось это окно.
Осталась одна лазейка, это когда я был не авторизован идти на страницу службы поддержки и там авторизироваться, тогда это окно не работало. Но меня так заманало заходить.
Общался я 100500 раз с китайской тех. поддержкой и как я в итоге выяснил - это из-за того что аккаунт создан с рос. IP и значит что страна регистрации аккаунта РФ и ее вообще никак нельзя менять - "Создайте новый аккаунт" (ответ ТП - расшифровывайте как хотите).
Для решения проблемы: первым делом надо вычистить все данные сайтов RU и COM. В каждом браузере это делается по разному. Далее обратил внимание, что при вводе email они отправляют запрос на сервер по адресу:
https://login.aliexpress.com/login_check.htm
Где в параметрах запроса подставляют email. И если все хорошо то возвращается json:
{"resultCode":0,"resultCodeInfo":"SUCCESS"}
В моем же случае возвращалось это:
{"resultCode":60000,"targetShipTo":"RU","resultCodeInfo":"Your current location is .... In order to sign in, change your 'Ship to' country to match this. ","lang":{"title":"Change the site country","buttonYes":"Yes","buttonNo":"No"}}
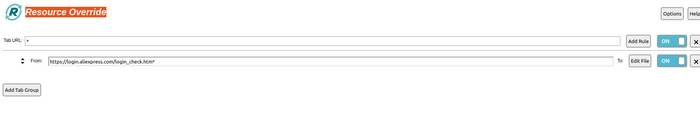
Нужно всего лишь подменить ответ на этот запрос. Для этого я поставил плагин для браузера Resource Override. В нем создается правило для определенных ссылок и что возвращать в ответе на запросы на такие ссылки.
Звездочка в конце обязательна. В файле ответа можно указать все что угодно на самом деле, я указал корректный ответ, но оно как-то криво сработало. Как оказалось - в данном случае главное не получать ответ с ошибкой и указанием редиректнуть куда-то.
UPD: 21.10.2022
Появились вопросы, уточнения и т.д.
1) По поводу очистки данных из браузера:
- на примере Firefox: Настройки->Приватность и защита->Управление данными->{в строке поиска набираем "ali"}->Удалить все показанные->СОХРАНИТЬ ИЗМЕНЕНИЯ
- На примере Хрома (в опере думаю тоже самое): Настройки->Конфиденциальность и безопасност->Файлы cookie и другие данные сайтов->Посмотреть все разрешения и данные сайтов->{в строке поиска набираем "ali"}->{поочередно удаляем все что нашлось}
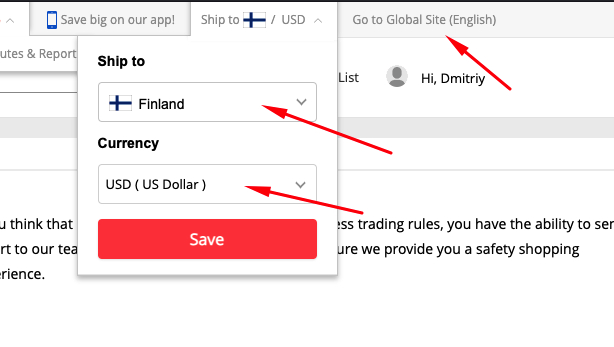
2) Заходя на глобальную версию aliexpress.com (если ру IP - лучше заюзать VPN) меняем сразу страну и валюту на любую не СНГ. И БОЛЬШЕ НЕ ВЫБИРАЙТЕ НЕ ВАЛЮТУ НА СТРАНУ СНГ.
3) Если после отключить VPN - я не знаю что будет в случае если использовать ру IP, я это проверить не могу.
4) Только после проделанных предыдущих пунктов выполняем действия описанные в посте и после этого пробуем зайти в свой аккаунт.
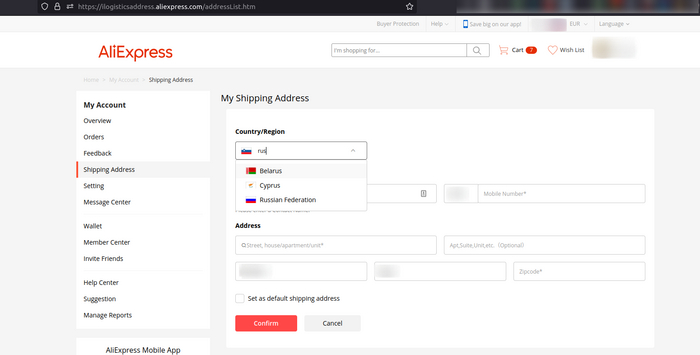
5) По поводу адреса доставки. В комментариях писали что в глобальной версии убрали все СНГ страны со скринами с телефона. Подтвердить не могу, я все настройки делаю через ПК в моб приложении максимум заказы. На ПК в списке стран я увидел и РФ и РБ:
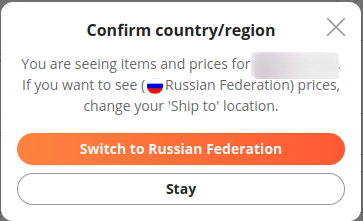
Но тут есть один прикол, когда выбираете ru. Появляется окно:
И сраная кнопка "Stay" также не работает. В данном случает тут происходит та же шляпа которая описана в посте. А значит идем опять в Resource Override нажимаем "Add Rule", выбираем URL->File в url вписываем (не знаю как нормально вставить эту строку, пикабу автоматом делает это ссылкой, скопировать надо именно ссылку полную со звездочкой в конце):
https://acs.aliexpress.com/h5/mtop.aliexpress.address.checks...*
В файл:
mtopjsonp1({"api":"mtop.aliexpress.address.checksaas","data":{"checkResult":true},"ret":["SUCCESS::调用成功"],"v":"1.0"})
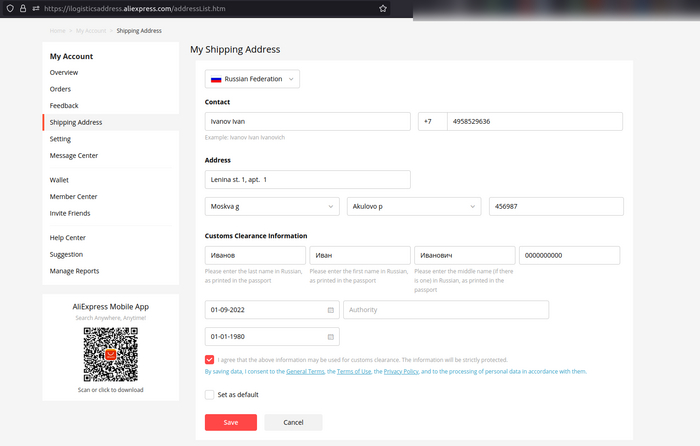
Нажимаем "Save and close". Возвращаемся на страницу добавления адреса, обновляем ее и выбираем страну РФ:
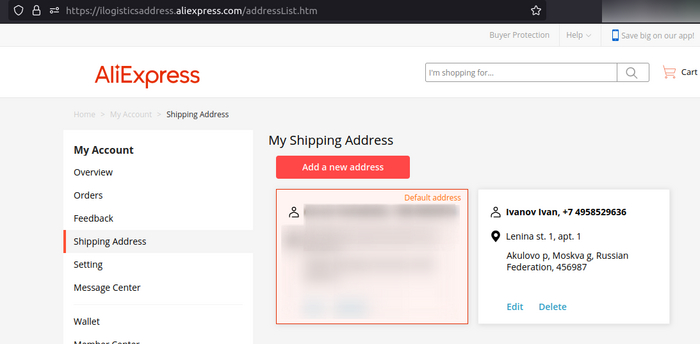
И нажимаем сохранить адрес без проблем добавился:
Повторюсь: все делалось с аккаунта который был очень давно заведен и у алика отмечен как аккаунт РФ и делалось не на ру IP. Как будет работать оплата на ру карт на глобальной версии - я не знаю.